
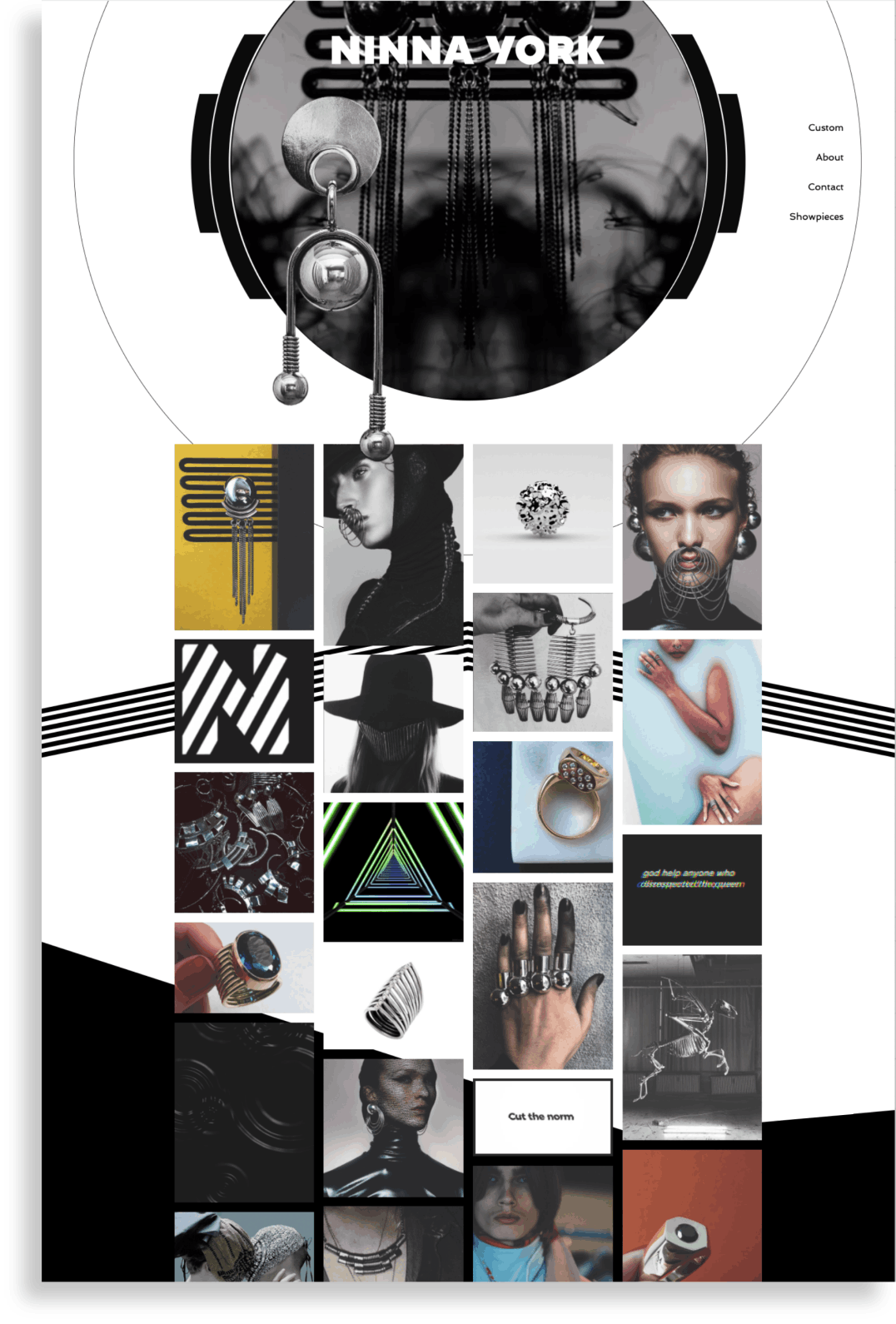
final landingpage.
the design.
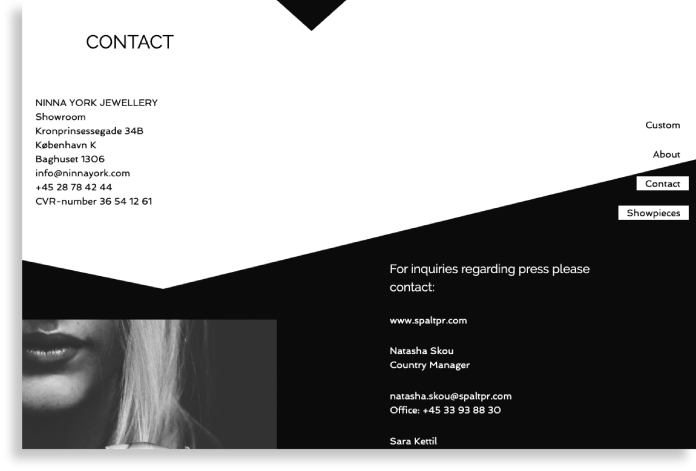
From the brief we got from the client, Ninna, it was clear which direction she wanted to go. She didn’t want the site to be too stiff and boring – but more different and alive. We therefore created a landingpage that resembles the explore page on Instagram. The feed consists of images of showpieces, nature, jewelry and gifs – all to create an alive and artistic feeling. The gifs in particular (example below) gives the feed movement and life. For the color scheme, we wanted something bold, but simpel so we chose black and white. This makes a statement, but doesn’t steal focus from the images.