
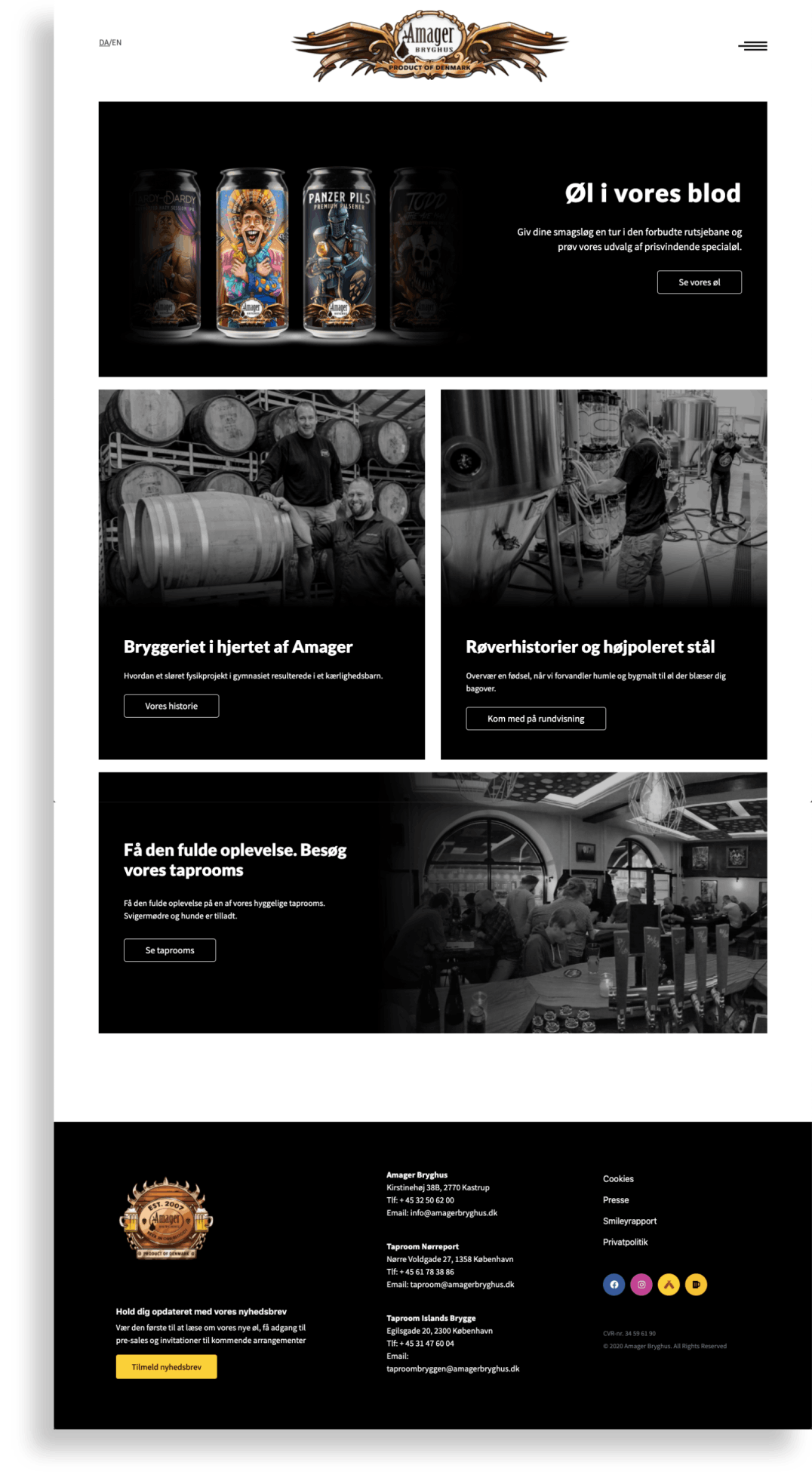
final home page.
the design.
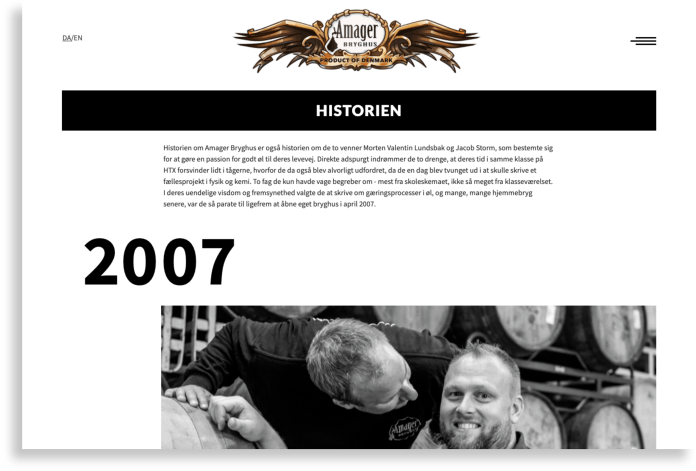
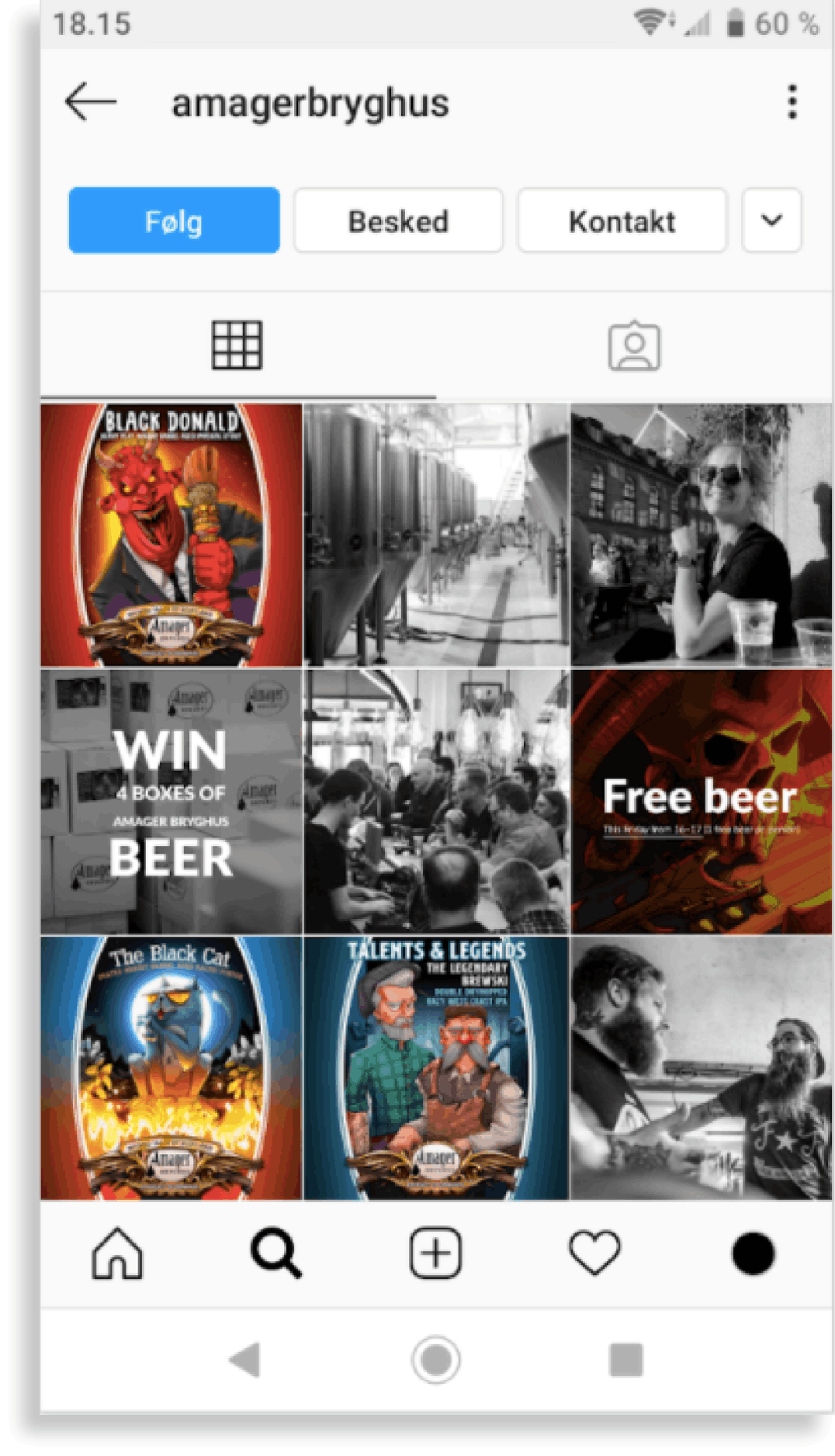
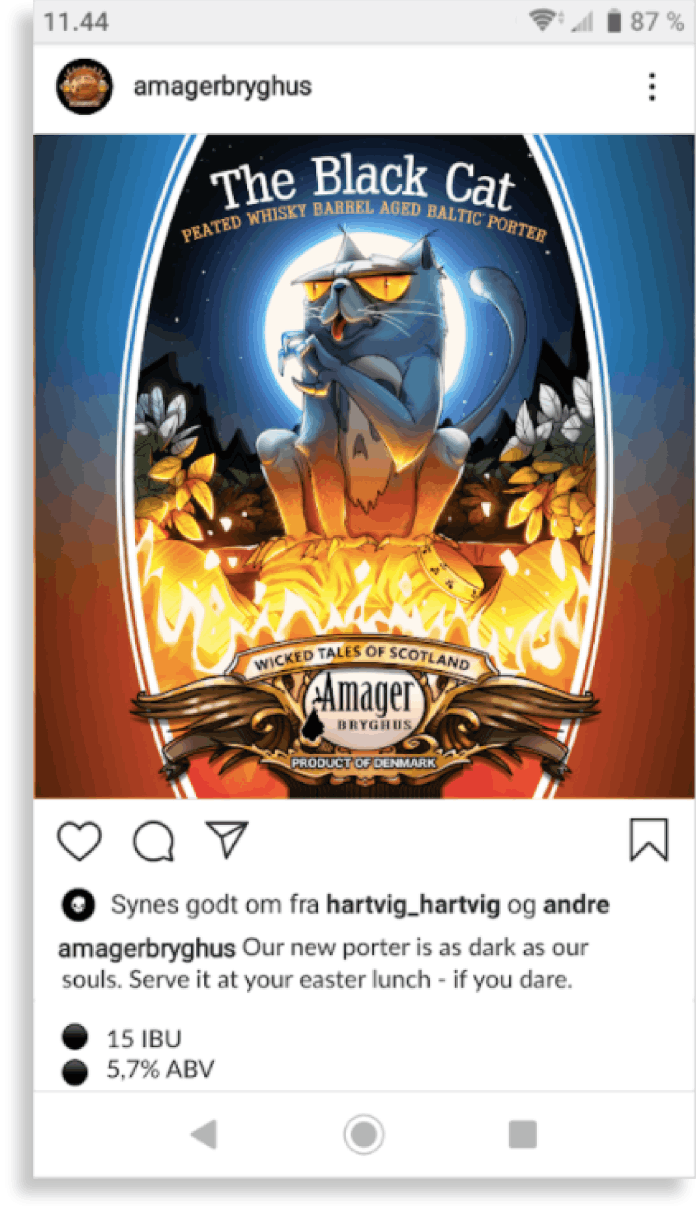
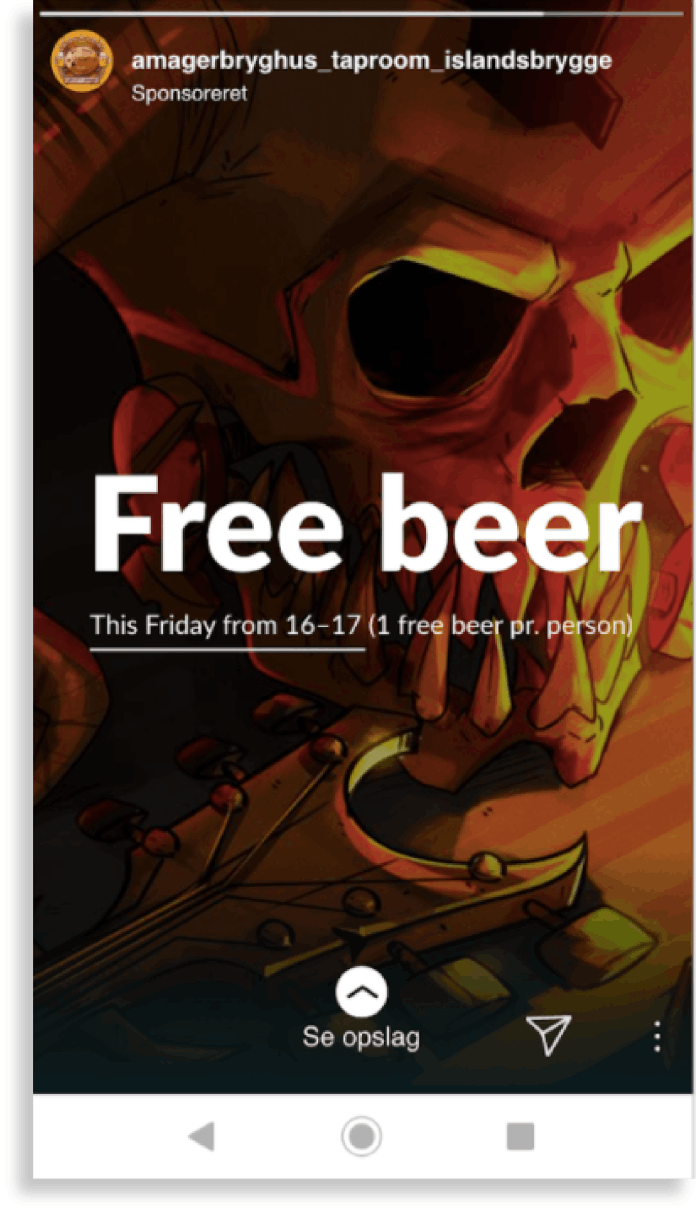
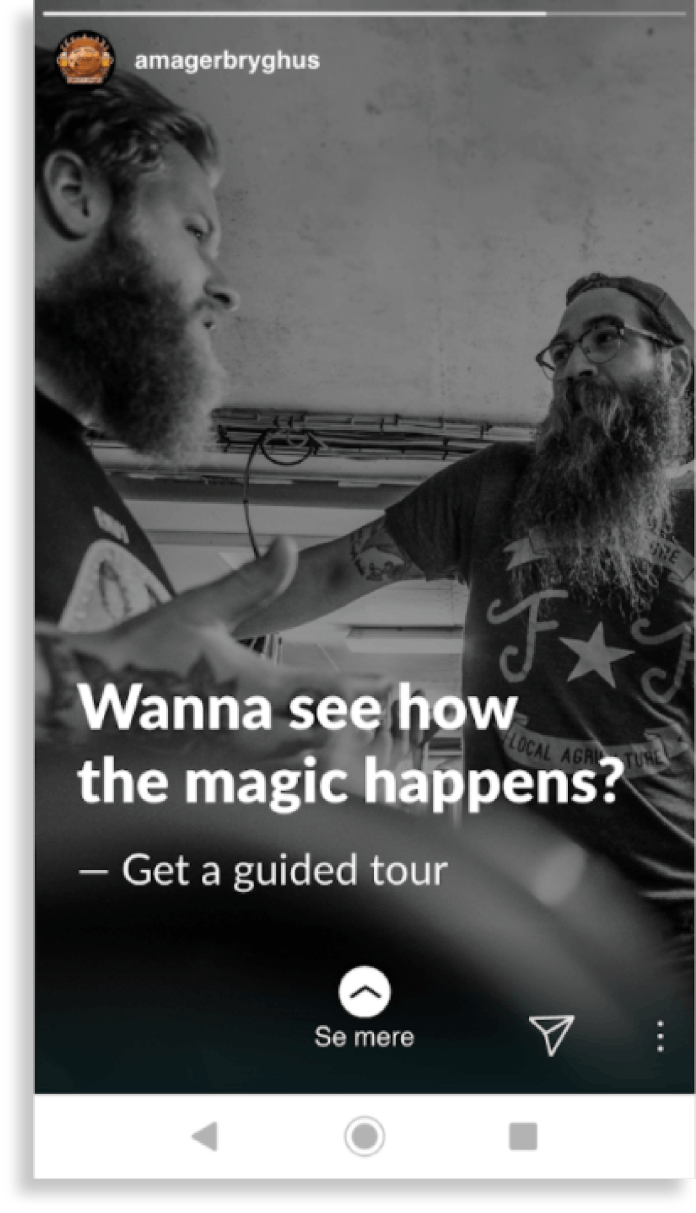
The brand identity of the company, as expressed on their labels and in their descriptions of themselves, was a sort of rock/metal vibe, so we wanted that reflected on the website. Besides this, the actual labels on their bottles and cans were very creative, unique and interesting graphic designs which we also wanted to be shown more on the website. The final website consisted of a black and white colour palette where all photos, except for the images of the beers, were also black and white. We kept the beer-images in colours, so they would shine through on the site.