
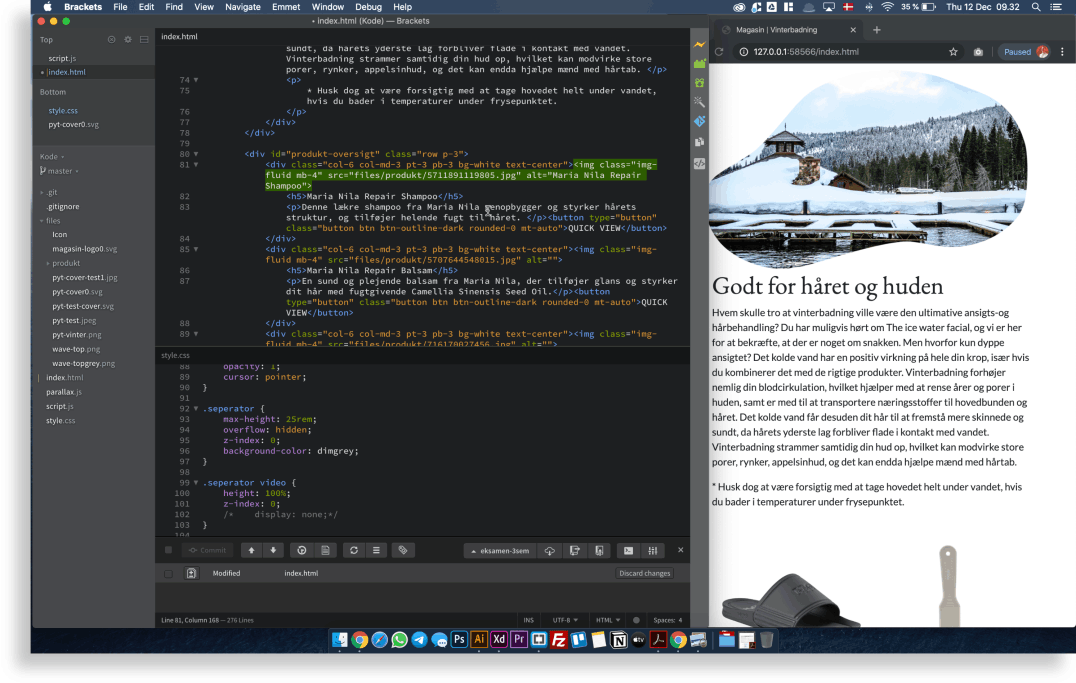
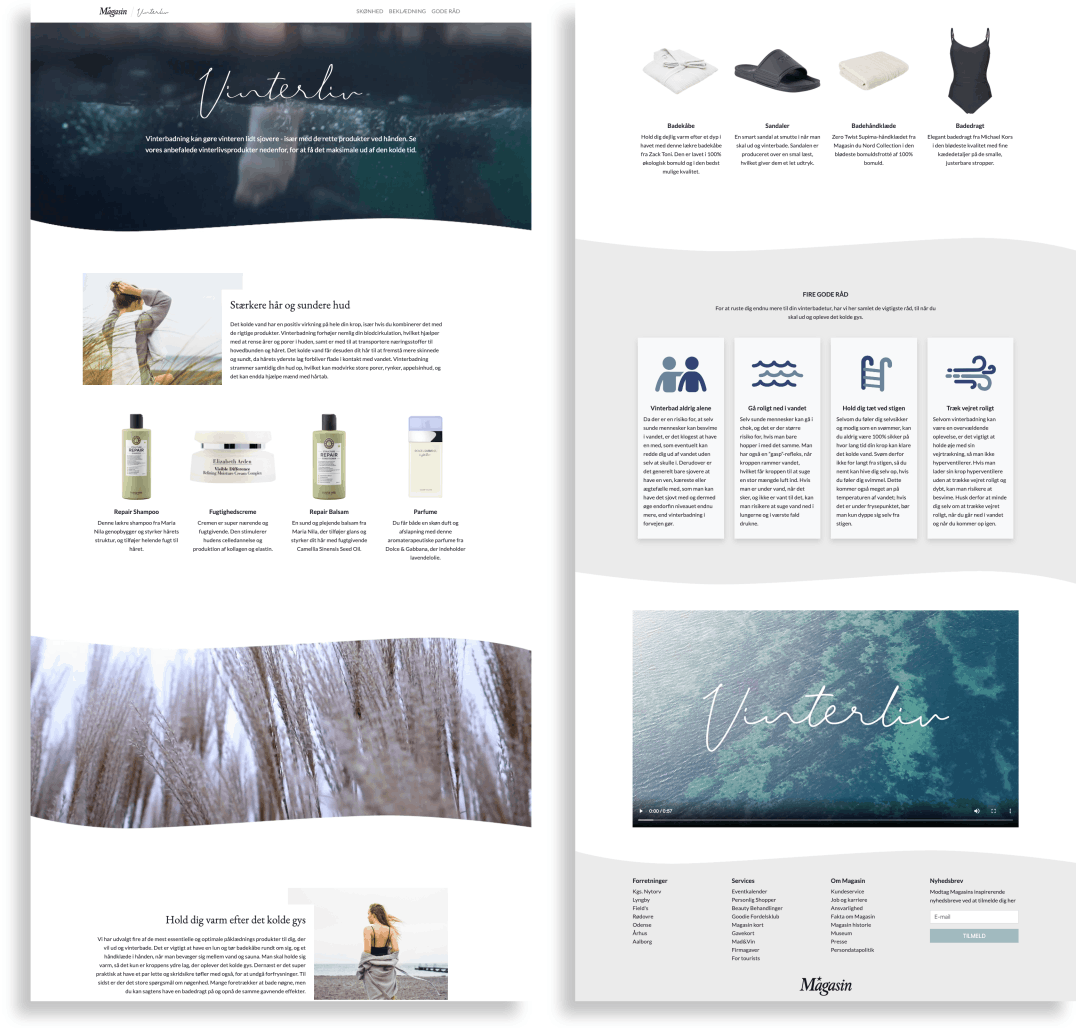
final landingpage.
the design.
The mikrosite we made was a one-pager that in theory would be linked to from Magasin’s website. In the hero section we included a short version of the promovideo we made, the whole of which can be seen at the bottom of the page. We used light and natural colours on the site and included a wave shape between sections to express the theme of winter, nature and water. The products all have a quick view button where you can read more on the items.
All of the content on the site was shot and created by us, which meant that we all went and tried winter bathing at a club in Copenhagen.