
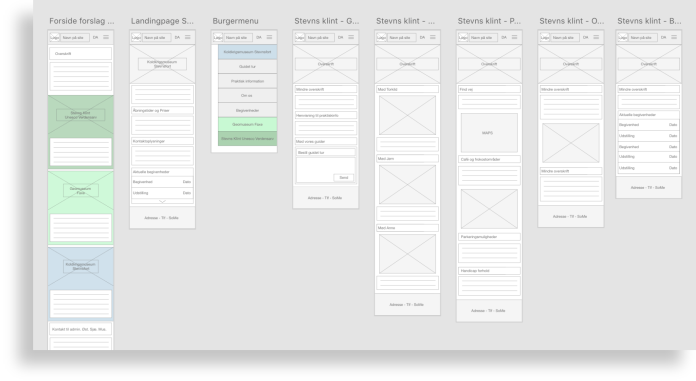
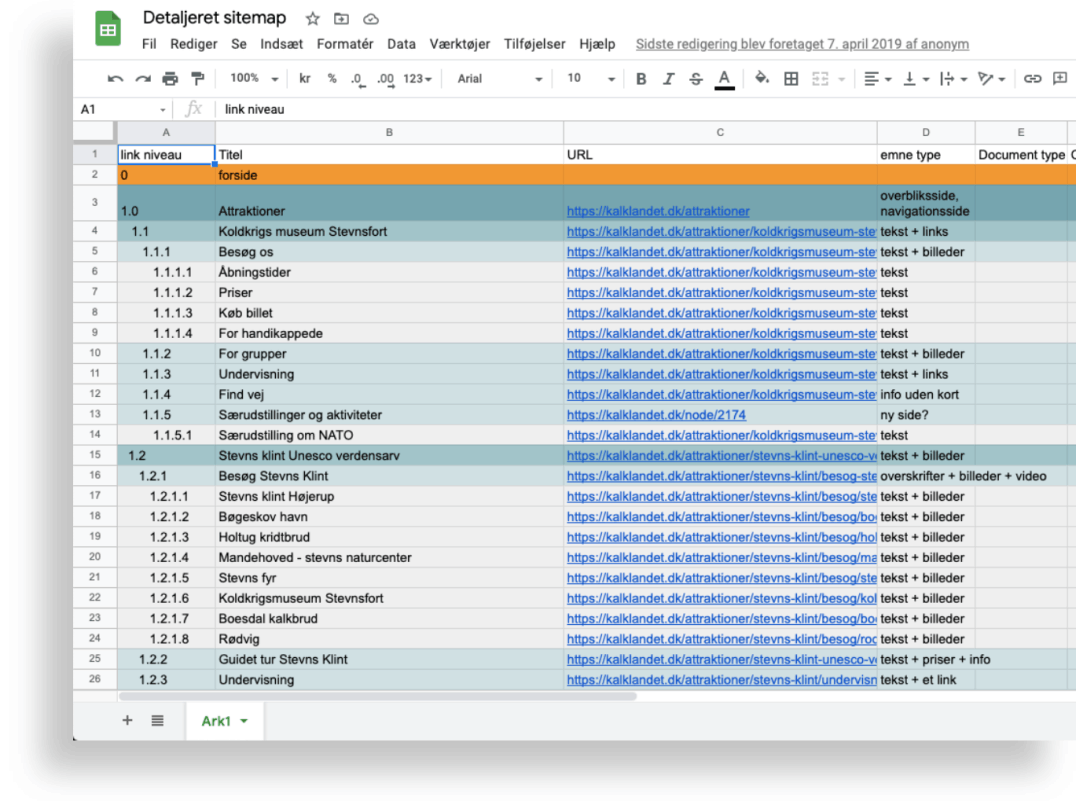
the sitemap.
the process and research.
To begin the structuring of their previous website we had to make a sitemap manually. To do this we set up an excel document and began going through the website. We had to do it manually for the sake of learning the process, however if I had to do it again today I would definitely use a sitemap-generator tool such as xml-sitemaps.com.
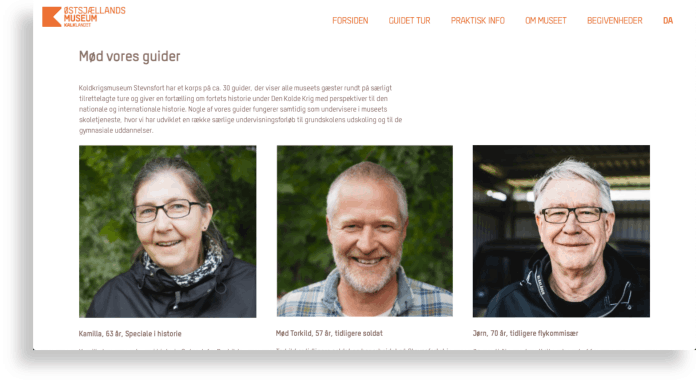
In our group we decided to go and do some proper field research, so we took a day trip down to the museum and had an interview with one of the guides. While we walked around we took pictures for the website.
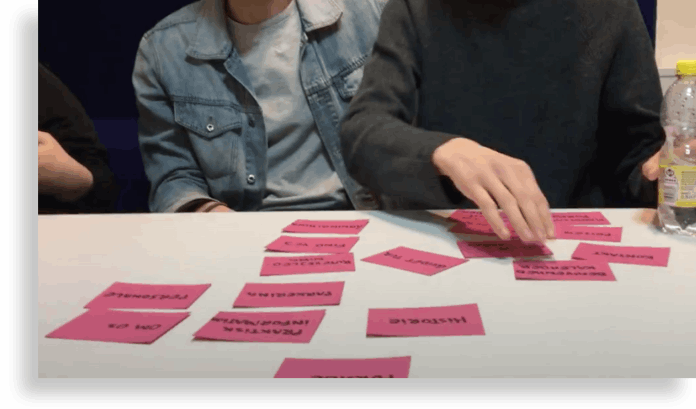
In the process of creating the new structure and information architecture for the website we did some card sorting to help us figure out how we could make a user friendly interface. Afterwards we began working on the design.